I have been working on an update of my 7DRL from earlier this year, Dungeon Dual. Since it is a web game, I can tell it was decently popular — certainly by my (very low) bar it is the most popular 7DRL I have put out there.
As a 7DRL it had some rough edges. But the core mechanic of the “asynchronous co-op” was there. Since then I have been polishing up the actual gameplay, UI, fixing bugs, making cooler animations, refactoring messy code, and all of that fun stuff.
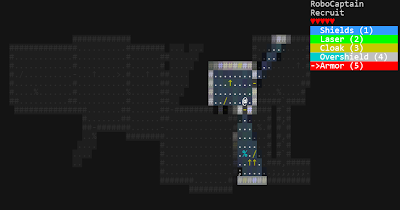
The problem is in the back of my head I am also designing another game. My 7DRL from a few years ago, RoboCaptain, was also decently popular, and I have had various versions “in development” since then.
So, my plan was “hey I will just freshen up Dungeon Dual, and then put it out there” then take whatever improvements I had made to my CoffeeScript/rot.js engine and apply them to RoboCaptain.
The problem I am encountering is that designing a “classic” dungeon-diver is so addicting. The more I work on it, the less I am fixing bugs and the more I am adding entirely new mechanics to the game. Why? I think it is because fantasy tropes give us (as designers) so much to fall back on. There is so much “lore” built into all of our heads that is easy to leverage. Even something so simple as “would you like this dagger or this axe” is actually leveraging a collective intelligence/memory/lore that exists within your players.
This sort of lore is also influenced by the fact that so many great roguelikes are in fact classic “dungeons & monsters” sorts of games. You go too far down the path and you find yourself developing brogue, or ToME, or DCSS, or <pick your favorite game>.
I feel comfortable saying that a dungeon game would probably be more popular than an “indeterminate future” game with “robots and stuff”. At least initially. People on r/roguelikes will say that a great roguelike will win out, regardless. But I’m not so sure. I know my own experiences… not having a common “future robots & stuff” lore to leverage always makes me skeptical to start out with. The first time I have to choose between “laser pistol” and “plasma pistol” my brain starts to melt down.
The few existing great non-fantasy roguelikes such as DoomRL get around this problem by using existing canons. Everyone knows that Imps throw fireballs and that Cacodemons are very tough for early-game players.
So my question is: do other developers feel similarly? Is designing a fantasy dungeon simply “too fun”? How do you get players to get over the initial lack of “lore” and stick it out through the first couple ten-or-twenty plays of your game? Are there other future/sci-fi games that do this well?
Here’s some more images for the curious. Cheers!