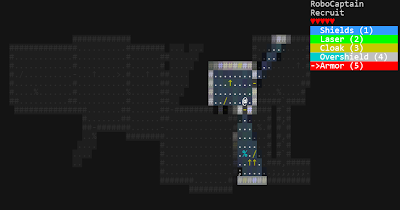
I am using javascript (CoffeeScript, actually) and the excellent ROT.js library to build the next version of RoboCaptain. ROT.js is great; it makes easy stuff really easy and hard stuff much more straightforward. It allows you to break away from messing around finely tuning your Field Of View algorithm or your AStar pathfinding routines and spend time building actual game content.
I am something of a roguelike traditionalist (you can find me calling out non-roguelikes in a hopefully non-obnoxious manner on reddit) but while I do love my ASCII, I also think looking nice is important. Once I started building ranged weapons into my game I realized: I need animation.
In most programming languages, animation is straightforward. Start an animation, wait, continue where you left off. In javascript, this is less straight forward, because javascript is a single-threaded non-blocking language. The appropriate way to do delays in javascript is to use setTimeout. However, if your code looks like this:
player.shoot(monster, weapon)
game.drawAnimation(player, weapon)
game.damage(monster)
if monster.is_dead() then
game.kill(monster)
Then your game will not work like you think it will. As your drawAnimation function starts firing off setTimeout events and drawing (for example) the path of the shot across the screen with 20ms delays, the javascript machine continues chugging along. This means while your player is watching their bullets fly across the screen, javascript has already moved on and is now calling your damage() and potentially kill() functions. Even worse, depending on how you write your code, it will keep going and eventually start moving other monsters, potentially even the one that just got shot.
Despite the cries of anguish from javascript purists, my first idea was to implement a delay() function, forcing javascript to wait until my animation drawing was done before continuing. Javascript purists hate this because you will be blocking the entire browser (or tab?) while this is happening. I figured when programming a game, this was OK, because it’s not like anything else is happening on the page other than the game.
Unfortunately if you use this method ROT.js will not ever get a chance to run it’s display handling code, and your canvas will not update until after your terrible delays are over.
Using setTimeout is a pain in the ass. It makes coding very messy because you have to use callbacks, something like this:
player.shoot(monster, weapon)
game.drawAnimation(player, weapon, function () {
game.damage(monster)
if monster.is_dead() then
game.kill(monster)
}
Using this method I was still running into asynchronous event issues, and gods help you if you want to nest your animations (like a shooting rocket causing an explosion).
After a lot of messing about, I came up with a relatively elegant solution. It might be obvious to some, but no amount of googling on my part led me to anything similar.
You have to treat your animations as game actors. They need to have turns just like the player and monsters. They use the same drawing routines, screen updating routines, etc.
Now my game loop looks something like this (in CoffeeScript, but you should get the idea):
endPlayerTurn: () ->
@nextTurn()
nextTurn: () ->
if @hasAnimations()
first_animation = @animations[0]
@animationTurn(first_animation)
return
next_actor = @scheduler.next()
if next_actor.group == “player”
@finishEndPlayerTurn()
return
if next_actor.objtype == “monster”
monster = next_actor
@intel.doMonsterTurn(monster)
@finishEndPlayerTurn()
@nextTurn()
return