.. in unlikely places.
Like in the car. When all you have next to you is a pile of mail. (Thanks ASPCA)
More details soon as I translate this into an actual game design doc and finish up the ‘pre-alpha’ version of the google app engine site, but here is the gist…
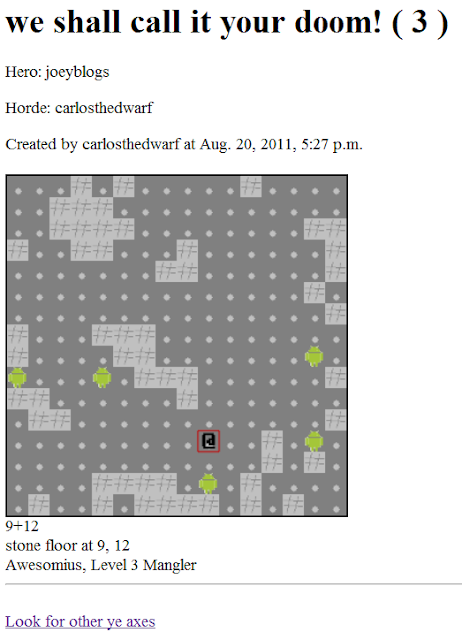
The game still uses the general “one vs. many” grid-based, turn-based model, but you-go-I-go seems a bit slow and I couldn’t find a way to make it super-exciting. Instead, gameplay will be synchronous! Turns will resolve once both (more?) players have committed to their moves
Events are generated by the resulting placement of units on the grid. To keep things simple for now, the hero will automatically get an attack on any enemy that ends up in one of the 4 squares cardinally adjacent to him.
When units collide (hero vs horde on the same square) the enemy unit always* loses. Wiped off the board. However, this is now the only attack that the hero makes that turn. (Think of dealing with gollum jumping on your face as opposed to having a wide-open space to cut up two or three orcs)
In addition, in the above scenario the surrounding enemy units get an attack in on the hero. This should lead both players into a complex dance of guessing and second-guessing where each is going to end up, while each is trying to force the other into a disadvantaged situation.
Then you can add in all sorts of fun stuff like:
- different attack patterns (8 surrounding tiles, 2-depth surrounding tiles, etc)
- movement abilities (shove, pull, entangle, etc)
- interesting terrain (this 1 square provides bonus X but that means that I know you are going to move there which means I am going to move there so I can kill you but that means that you know that I’m going to move there so then you’re NOT going to move there…)
- different enemy attack types/movement speeds (chess-based moves?)
On the right side of the ASPCA envelope I scribbled “that’s the hook!” over a dog’s head. So, that’s the game. I think that’s enough for a fun prototype. Now I just have to finish it.
Thanks for reading!